3. Misskeyの設定(オブジェクトストレージ)
Misskeyでは画像データなどを添付してノートを投稿したり、自身のアイコンや背景を変更すると「ドライブ」と呼ばれる場所にファイルが保存されていきます。デフォルトの設定ではdocker-compose.ymlと同じディレクトリ内に作成された「files」というディレクトリ内にファイルが保存されていきます。
Misskeyはオブジェクトストレージに対応しています。今回、Cloudflareでドメインを取得していますが、このサービスの中にオブジェクトストレージを10GBまで無料で使用できるサービスを追加することができます。
なお、10GBを超過した分のデータについては従量課金となります。また細かくはデータへのアクセス量なども課金の対象になります。とはいえ、個人的にちょっと立ててみたサーバーで課金になるまで使うことはないと思いますが、サービスを公開して運用しようと考えている方はよく調べてご利用ください。
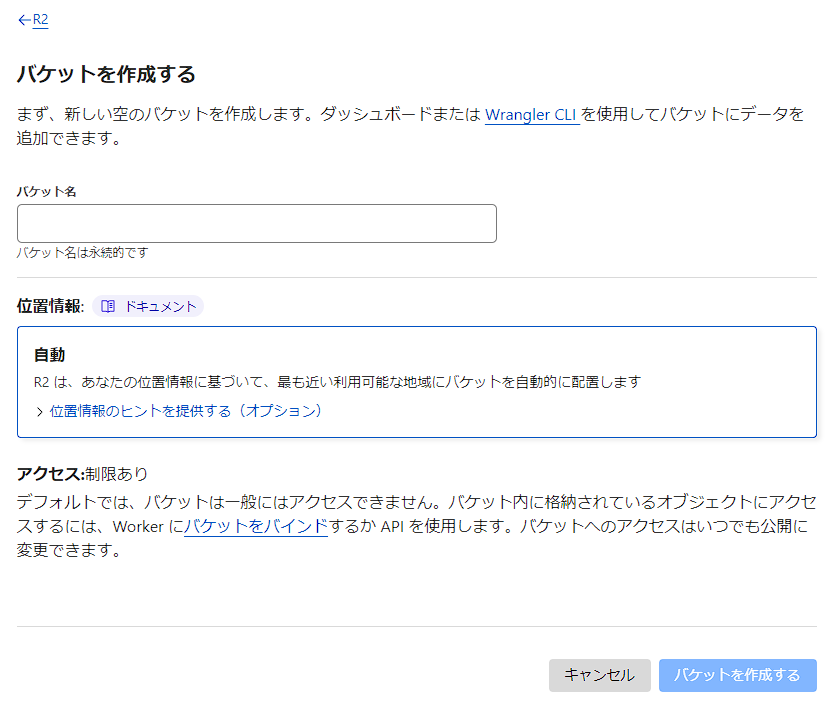
CloudflareのオブジェクトストレージサービスであるCloudflare R2を構成していきます。今回はドメイン管理画面ではなくダッシュボードの左側のメニューにある「R2 > 概要」を開きます。概要ページ上部にある「バケットを作成する」よりオブジェクトストレージにデータを保存するための容器(バケット)を構成していきます。

バケット名は何でもいいですが、どこで使用されているのかがわかるような名前いいでしょう。今回は「misskey-fullstuckengineer-com」とします。その他はデフォルトのままでOKです。

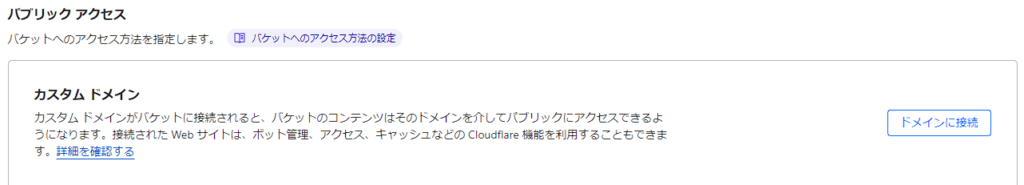
続いて、作成されたバケットへアクセスするためのドメインを設定します。R2 概要ページに表示されているバケットをクリックし、表示された画面の「設定」タブを開きます。その中に「パブリック アクセス > カスタム ドメイン」という項目があるので「ドメインに接続」から設定に進みます。

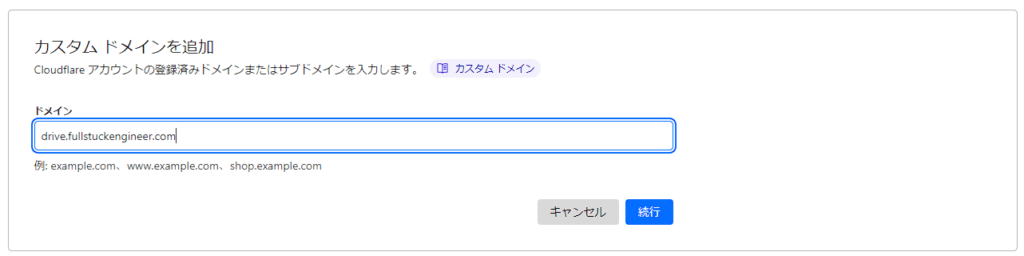
「カスタム ドメイン」ではバケットをどのようなURLで公開するかを指定します。ここでは drive.fullstuckengineer.com として公開するように設定しています。

「続行」をクリックすると「DNS レコードのプレビュー」という画面に遷移するので、内容を確認して問題がなければ右下の「ドメインに接続」をクリックして登録を完了します。
「カスタム ドメイン」に設定したURLが表示され、ステータスが「初期化中」となります。数分も立たずに「アクティブ」に変わるはずです。
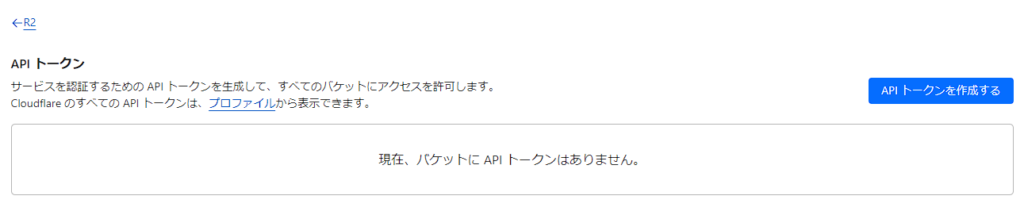
次にMisskeyからバケットにアクセスするためのAPIの設定を行います。R2 概要ページ右側に表示されている「R2 API トークンの管理」から設定を行っていきます。

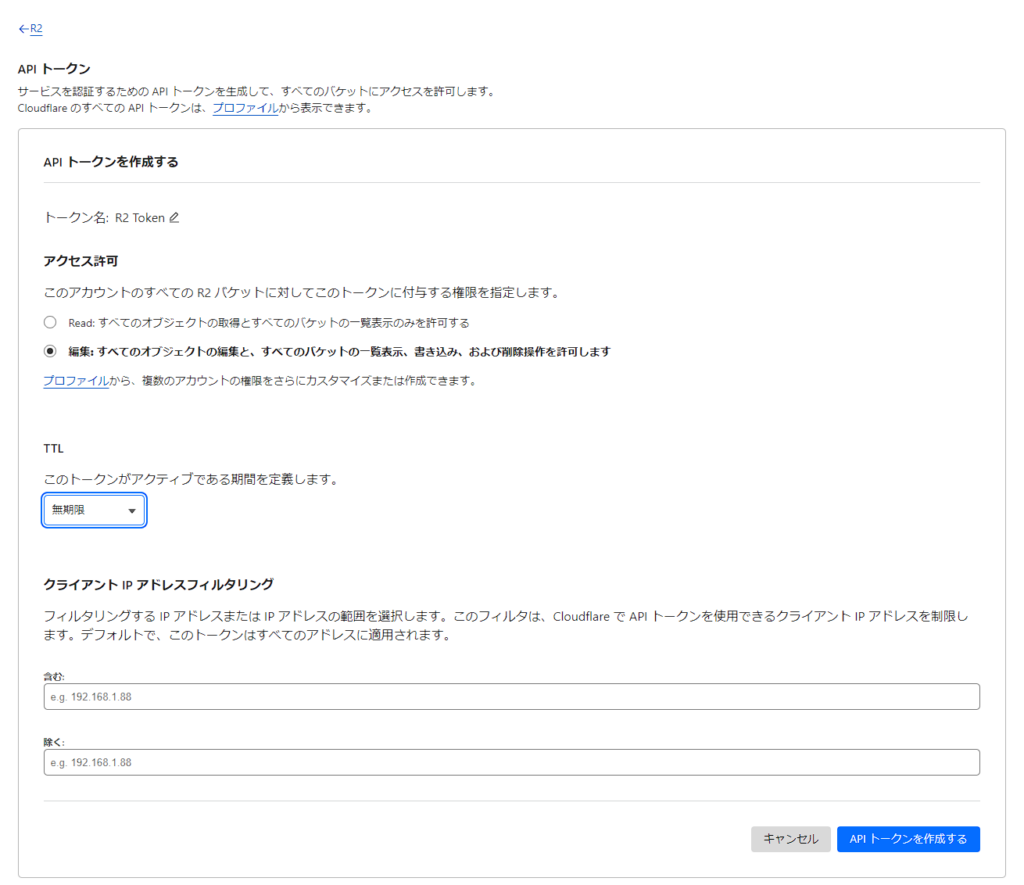
上図右上の「API トークンを作成する」をクリックすると設定画面が表示されます。設定箇所は以下の2箇所です。
- 「アクセス許可」を「編集」に設定
- 「TTL」を「無期限」に設定
その他は特にこだわりがなければそのまま下図右下に表示されている「API トークンを作成する」をクリックするとトークンが作成されます。

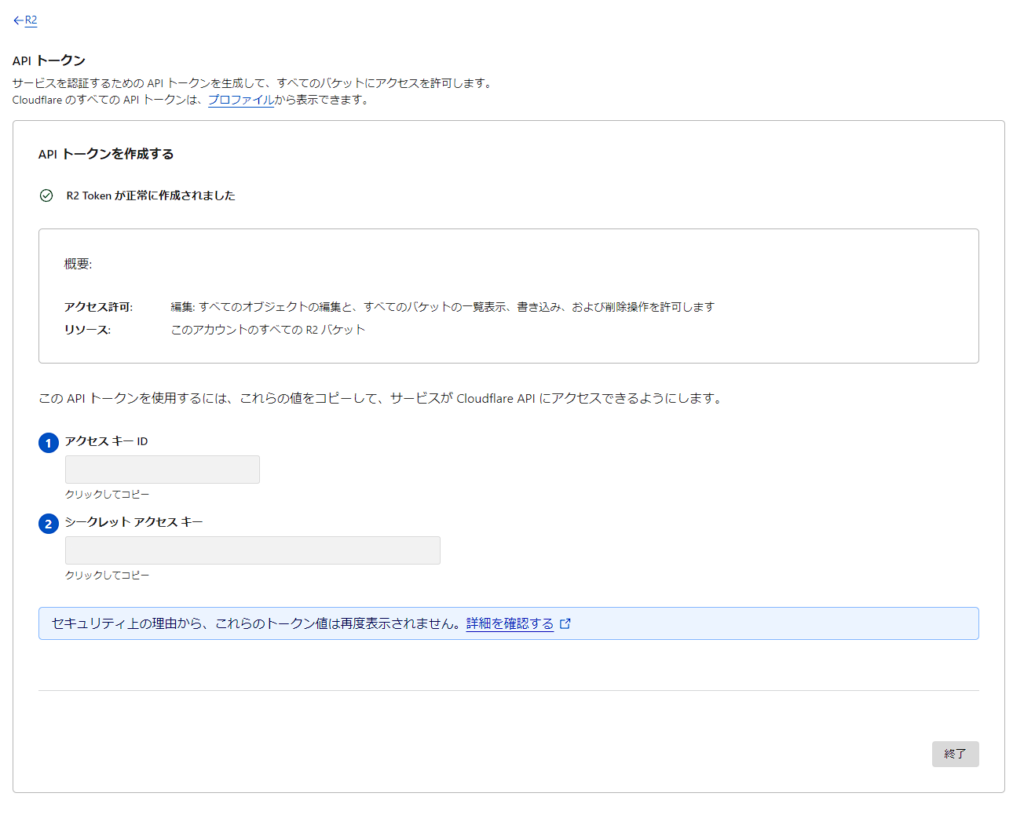
トークンが作成されると「アクセス キー ID」と「シークレット アクセス キー」を手に入れることができます。MisskeyからCloudflare R2にアクセスするための大事な情報になります。後ほどMisskeyから接続する際に入力するためどこかにコピペしておきましょう。この情報は二度と表示されません。

なお、万が一わからなくなっても新しいトークンを作り直せばいいだけなのでコピペした情報を後生大事に取っておく必要はないです。
作成したバケットにMisskeyがアクセスできるようにMisskey側の設定を構成していきます。「コントロールパネル > 設定 > オブジェクトストレージ」から設定ができます。最終的に設定した内容は以下の通りです。
| 項目 | 設定値 | 備考 |
| Base URL | https://drive.fullstuckengineer.com | バケットのカスタム ドメイン |
| Bucket | misskey-fullstuckengineer-com | バケット名 |
| Prefix | misskey | 未設定の場合は null となる |
| Endpoint | https://{uuid}.r2.cloudflarestorage.com | R2 バケットの画面でバケット名の下に表示されているURLからバケット名部分を除いたもの |
| Region | auto | ‘us-east-1’や’apac’でも動いた |
| Access key | {アクセス キー ID} | |
| Secret key | {シークレット アクセス キー} | |
| SSLを使用する | オン | |
| Proxyを使用する | オン | |
| アップロード時に’public-read’を設定する | オン | |
| s3ForcePathStyle | オン |
設定を保存するとオブジェクトストレージが使用できるようになっています。試しに画像付きでノートを投稿し、正常に表示されていることを確認してください。
お疲れさまでした。続いてはプッシュ通知の設定をしていきます。


コメント